Công cụ InVision Studio - Tạo mẫu cho các nhà thiết kế ứng dụng
InVision Studio là một công cụ tạo mẫu và hoạt ảnh cho phép bạn tạo các thiết kế màn hình dựa trên vectơ, nâng cao một cách nhanh chóng nhờ các lớp linh hoạt và khung vẽ vô hạn. Nó được coi là một trong những công cụ tạo mẫu có độ trung thực cao tốt nhất hiện có.
InVision Studio là một phần của bộ công cụ InVision, cũng bao gồm InVision Cloud, nơi bạn có thể kết nối, lưu trữ và chia sẻ quy trình thiết kế sản phẩm hoàn chỉnh của mình và InVision DSM, một trình quản lý hệ thống thiết kế và thư viện nơi bạn có thể lưu trữ và kiểm soát tất cả thương hiệu và các thành phần UX. InVision Studio có thể được sử dụng trên Mac và Windows. Bạn cũng có thể nhập các tệp Sketch.
Đặc điểm của InVision Studio
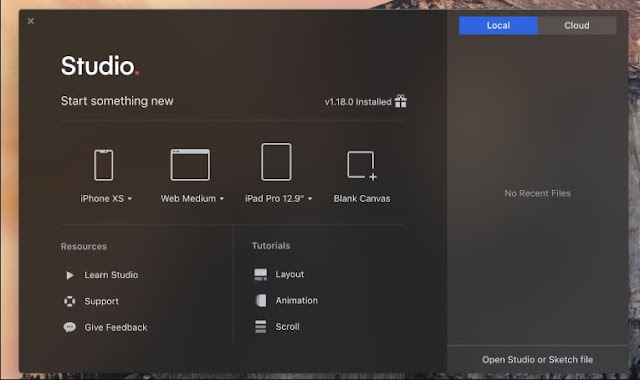
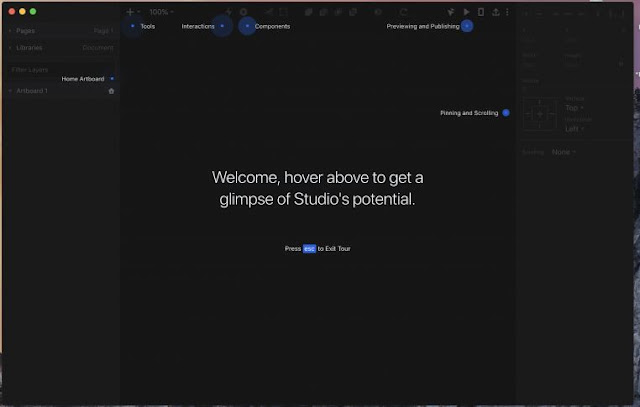
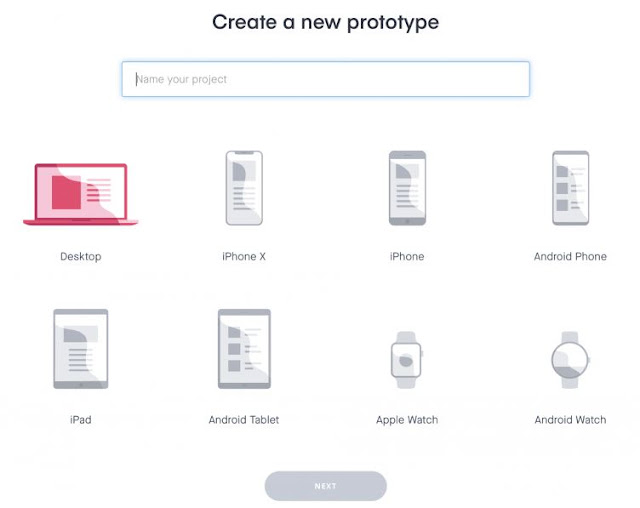
Sau khi tải xuống ứng dụng InVision Studio, bạn sẽ nhận được lựa chọn các dự án để tạo. Sau khi chọn những gì bạn muốn thiết kế, bạn sẽ được tham quan giao diện.
Để thêm một lớp hoặc thành phần, hãy nhấp vào dấu cộng ở trên cùng. Khi bạn thêm một thành phần, tất cả các tùy chọn của bạn sẽ xuất hiện ở bên phải.
Hãy cùng điểm qua một số tính năng đáng chú ý của InVision.
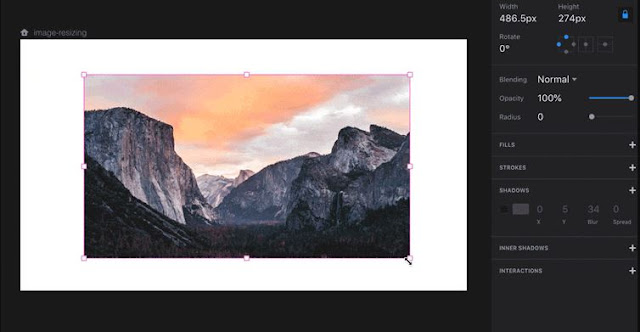
Thay đổi kích thước và cắt hình ảnh mà không có mặt nạ
Tính năng này, được gọi là cắt ảnh thông minh, tự động cắt ảnh khi bạn thay đổi kích thước. Nó tương tự như tạo một hình ảnh tô màu trong Sketch và sau đó đặt nó thành “tô màu”, nhưng với ít bước hơn và một cách trực quan hơn. Cắt ảnh thông minh dành cho ảnh có tiêu điểm gần trung tâm. Nó cũng tốt nhất nếu bạn muốn cắt thành hình tròn, hình chữ nhật hoặc hình chữ nhật bo tròn. Đối với những hình ảnh có tiêu điểm khác hoặc hình dạng thú vị hơn, bạn sẽ muốn tạo mặt nạ để truy cập nhiều tùy chọn tùy chỉnh hơn.
Sửa các phần tử khi bạn cuộn
Việc sửa đầu trang và chân trang không phải là mới đối với InVision, nhưng sửa các phần tử khác thì có. Đặt cuộn sang ngang, dọc hoặc cả hai, sau đó chọn phần tử bạn muốn sửa bằng cách nhấp vào biểu tượng ghim ở phía trên bên phải.
Liên kết một số bảng vẽ thành một hoạt ảnh
Bộ đếm thời gian cho phép bạn kiểm soát nhiều bảng vẽ mà bạn muốn chuyển thành một hoạt ảnh. Bạn cũng có thể lặp lại một hoạt ảnh để có bản vẽ cuối cùng trỏ đến bản đầu tiên. Hoặc, bạn có thể có một hoạt ảnh nhiều bước trực tiếp đến một phần khác của thiết kế của bạn. Các hình ảnh động phức tạp như thế này là lý tưởng cho phần giới thiệu và phần kết thúc video.
Tạo trình kích hoạt vuốt cho hoạt ảnh thị sai
Trình kích hoạt vuốt có thể tạo hiệu ứng thị sai và các loại hoạt ảnh khác xuất hiện trên cuộn.
Tạo nguyên mẫu đáp ứng mà không cần viết mã
Với các nguyên mẫu đáp ứng, bạn có thể tạo mọi thứ dựa trên tỷ lệ phần trăm và thay đổi kích thước mọi phần tử dựa trên kích thước bảng vẽ. Sau đó, bạn có thể tạo các nguyên mẫu đáp ứng cho tất cả các loại màn hình. Điều này giúp bạn dễ dàng tạo các mô hình có các kích thước khác nhau. Ngoài ra, việc đặt một thiết kế là "có thể thay đổi kích thước" trong Studio sẽ tự động thay đổi kích thước khi được xem trong trình duyệt.
Đọc thêm: Phần mềm chỉnh sửa ảnh hàng loạt
Phản chiếu nguyên mẫu vào điện thoại của bạn
Nếu bạn muốn kiểm tra hoạt ảnh hoặc nguyên mẫu trên điện thoại của mình, bạn có thể chia sẻ nó, chọn “phản chiếu” và sau đó quét mã QR trong ứng dụng dành cho thiết bị di động.
Sử dụng các phím tắt giống như Sketch
Nếu bạn hiện đang sử dụng Sketch, thì bạn sẽ quen với các phím tắt mà InVision Studio sử dụng - hầu như tất cả chúng đều giống nhau, đặc biệt là khi nói đến trình kiểm tra, các lớp và thanh công cụ.
Chuyển đổi giữa các chủ đề sáng và tối
Những người không phải là nhà thiết kế có thể không nhận ra tính năng này hữu ích như thế nào. Khi bạn đang thiết kế một giao diện sáng, độ tương phản bổ sung của chủ đề tối có thể hữu ích (và ngược lại).
Cộng tác với nhóm trong thời gian thực
Cộng tác và quy trình làm việc được đơn giản hóa và các thành viên trong nhóm có thể thiết kế và nhận xét trong thời gian thực. Với tính năng đồng bộ hóa toàn cầu và cập nhật theo thời gian thực, sẽ không ai ở ngoài vòng lặp.
Thiết kế với InVision Studio trên trình duyệt
Tôi muốn nhanh chóng cho bạn thấy nó hoạt động như thế nào với phiên bản trình duyệt của InVision Studio. Chúng ta sẽ sơ lược về việc thiết kế một bảng, tạo một nguyên mẫu và sử dụng chế độ tự do.
Thiết kế một bảng
Trung tâm chỉ huy của bạn ở trên cùng bên phải của màn hình. Năm biểu tượng đại diện cho:
- Chỉnh sửa tiêu đề
- Đặt loại bố cục
- Cài đặt
- Bình luận
- Chia sẻ
Chỉnh sửa tiêu đề
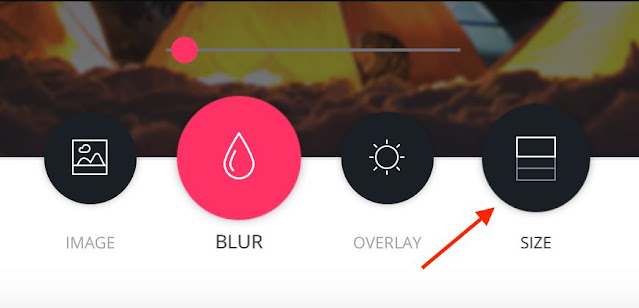
Tôi đã chơi xung quanh với tiêu đề một chút. Sau khi nhấp vào “Chỉnh sửa tiêu đề”, các tùy chọn này xuất hiện:
Tôi đã thay thế hình ảnh và văn bản, làm mờ nó một chút và thêm một lớp phủ nhẹ để làm cho văn bản nổi bật. Tôi đặc biệt thích tùy chọn "Kích thước" - bạn chỉ cần di chuột qua nó và chọn từ ba kích thước.
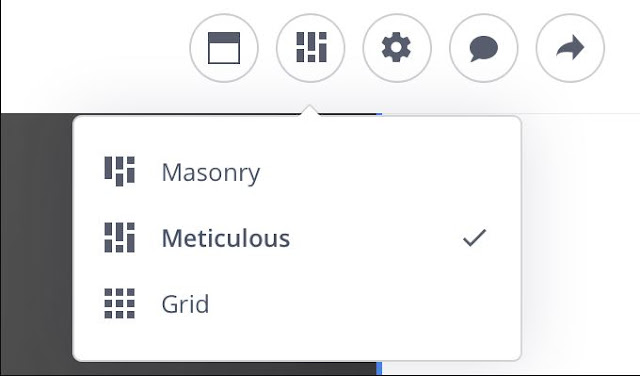
Đặt loại bố cục
Sau đó, tôi đã thay đổi kiểu bố cục thành “Tỉ mỉ”. Điều này dành cho các khối nội dung bên dưới tiêu đề, sẽ hiển thị khi bạn cuộn xuống.
Chỉnh sửa các phần bổ sung
Nếu bạn di chuột đến bên phải của tiêu đề phần, bạn sẽ thấy ba biểu tượng. Mũi tên xuống là “Di chuyển phần xuống” và “X” là “Xóa tiêu đề phần”. Nếu bạn xóa nó và sau đó thay đổi ý định, bạn chỉ có thể di chuột qua cùng một khu vực và bạn sẽ có tùy chọn để thêm tiêu đề phần mới.
Bằng cách nhấp vào dấu cộng ở bên phải mũi tên và “X”, bạn sẽ nhận được một menu mới. Từ trái sang phải, các biểu tượng đại diện cho:
- Thêm một mẫu màu
- Thêm một lưu ý
- Cập nhật dử liệu
Bằng cách di chuột qua một khối nội dung, bạn sẽ thấy lại các tùy chọn thay đổi kích thước, như với tiêu đề. Việc chọn một kích thước khác sẽ tự động cập nhật phần còn lại của bố cục để trang bị lại các khối. Nhấp vào một khối nội dung sẽ mở ra một cửa sổ ở bên phải.
Di chuột qua một trong các màu trong thanh sẽ hiển thị mã màu của nó. Cửa sổ này cũng là nơi các thành viên trong nhóm có thể để lại nhận xét về khối thiết kế cụ thể này.
Tạo một mẫu thử nghiệm
Tôi cũng đã thử với bản demo nguyên mẫu, chỉ để cho bạn thấy các tùy chọn là gì.
Ở đây, trung tâm điều khiển của bạn nằm ở phía dưới. Bắt đầu với biểu tượng con mắt từ trái sang phải, các biểu tượng như sau:
- Chế độ xem trước
- Chế độ xây dựng
- Chế độ bình luận
- Kiểm tra chế độ
- Chế độ lịch sử
- chia sẻ xã hội
- Tải lên màn hình
- Cấu hình
- Trạng thái màn hình
Chế độ rảnh tay
Chế độ rảnh tay bắt đầu với một bản demo tương tác để nhanh chóng chỉ cho bạn cách sử dụng nó. Sau đó, bạn làm việc với một canvas vô hạn để kết hợp dự án của mình lại với nhau. Nếu bạn đang làm việc trong ứng dụng, bạn có thể gửi liên kết "Cộng tác trực tiếp với Freehand" cho một thành viên trong nhóm và họ có thể vẽ và thêm văn bản vào dự án trong thời gian thực.
Lời kết
So với các công cụ thiết kế khác, bạn có thể thấy InVision Studio hơi chậm và đôi khi có lỗi - điều đó không có nghĩa là nói chung nó chậm, chỉ là chậm hơn (đôi khi) so với các công cụ tương tự khác, như Adobe XD , Figma và Sketch. Cá nhân tôi không gặp phải vấn đề đó, nhưng nó xuất hiện rất nhiều trong các bài đánh giá. Ngoài ra, InVision Studio không cung cấp hỗ trợ plugin, vì vậy nếu đó là thứ quan trọng đối với bạn, hãy xem xét Sketch để thay thế.
Tuy nhiên, khi nói đến việc tạo mẫu, InVision Studio rất khó bị đánh bại, đặc biệt nếu bạn phải cộng tác với một nhóm. Nó có thể không mạnh bằng Adobe XD, nhưng nó vẫn là một trong những công cụ tạo mẫu tốt nhất mà bạn sẽ tìm thấy.
Giao diện của InVision Studio rất dễ học và sử dụng, các biểu tượng có kiểu dáng đẹp và hiện đại. Có rất nhiều trợ giúp, với các hướng dẫn, các chuyến tham quan và các liên kết để được hướng dẫn thêm. (Bây giờ, điều đó nói rằng, tôi đã đọc các bài đánh giá nói ngược lại, vì vậy tôi cho rằng đó là vấn đề thị hiếu.) Có rất ít phỏng đoán với InVision Studio và bạn có thể làm ngay những gì bạn đang ở đó: tạo.
Đọc thêm:











Nhận xét
Đăng nhận xét